Core Web Vitals to zestaw trzech podstawowych metryk jakości stron internetowych, które zostały wprowadzone przez Google w 2020 roku jako część inicjatywy Web Vitals. Te metryki dotyczące doświadczenia użytkownika na stronie internetowej mają na celu pomóc webmasterom i właścicielom stron internetowych w zrozumieniu, jak ich strony działają dla użytkowników i jak mogą poprawić swoje strony w zakresie wydajności i szybkości ładowania.
Core Web Vitals to czynnik rankingowy, który jest stosunkowo nowy na rynku e-commerce. Został wprowadzony przez Google w sierpniu 2021 i sprawił, że branża marketingowa wstrzymała oddech. Wskaźniki Core Web Vitals pomagają wyszukiwarce Google w ocenie doświadczenia użytkownika podczas korzystania ze strony internetowej. Jakie elementy strony składają się na Core Web Vitals? Jak można poprawić wyniki analizy tego wskaźnika? Przeczytaj artykuł i zdobądź niezbędne informacje!
Czym jest Core Web Vitals?
Core Web Vitals to zestaw trzech podstawowych metryk jakości stron internetowych, które zostały wprowadzone przez Google w 2020 roku jako część inicjatywy Web Vitals. Te metryki dotyczące doświadczenia użytkownika na stronie internetowej mają na celu pomóc webmasterom i właścicielom stron internetowych w zrozumieniu, jak ich strony działają dla użytkowników i jak mogą poprawić swoje strony w zakresie wydajności i szybkości ładowania.
źródło: https://developers.google.com/search/blog/2020/05/evaluating-page-experience?hl=pl
Jakie są sposoby mierzenia Core Web Vitals?
Źródła danych o wartościach podstawowych składników internetowych, takich jak Core Web Vitals, dzielimy na dwa główne typy:
- Dane laboratoryjne (lab data) – są nimi pomiary, które są wykonywane za pomocą specjalistycznych narzędzi. Dane laborytoryjne mówią o tym, jakie mogą być potencjalne wrażenia użytkownika w czasie użytkowania naszej strony. W warunkach przygotowanych przez specjalistów mierzone są pewne założenia na ten temat, dlatego analiza Core Web Vitals dodatkowo opierana jest na danych rzeczywistych inaczej mówiąc – zgromadzonych. Dane laborytoryjne pokazują takie narzędzia jak Page Speed Insights, Lighthouse czy GTMetrix i Web Dev. Dane opierają swoje pomiary o takie wskaźniki jak FCP, SI, LCP, TTI, TBT, CLS .
- Dane zgromadzone (field data) – to takie dane, które pochodzą z rzeczywistych wizyt użytkowników korzystających z przeglądarki Chrome. Dane z tego źródła obrazują średnią wskaźników uwzględniających zakres czasu 28 dni. Dane pochodzą z raportu dostępnego w Chrome User Experience (raport CrUX). Dane są gromadzone za pomocą takich narzędzi jak Google PageSpeed Insights oraz Google Search Console i wykazują informacje o takich wskaźnikach jak FSP, FID, LCP, CLS.
Dostępność i dokładność danych zależy od źródła, z którego pochodzą. Dane laborytoryjne są zazwyczaj bardziej dokładne i szczegółowe, ale wymagają większej pracy i kosztów, aby uzyskać i analizować dane. Dane zgromadzone są łatwiejsze i mniej kosztowne do uzyskania, ale nie są tak precyzyjne i nie mogą dostarczyć szczegółowych informacji na temat konkretnych stron internetowych.
Warto regularnie monitorować wyniki i na bieżąco podejmować działania w celu poprawy wyników, jeśli są one poniżej zalecanych wartości. Dzięki temu strona internetowa może zapewnić lepsze doświadczenie użytkownikowi i uzyskać wyższe pozycje w wynikach wyszukiwania Google.
Jakie są podstawowe wskaźniki internetowe dla Core Web Vitals?
Wiemy już z jakich źródeł możemy korzystać przy przeprowadzaniu analizy tego czynnika rankingowego. Warto jednak pochylić się bardziej nad tematem metryk składających się na Core Web Vitals.
Trzy metryki Core Web Vitals to:
- Largest Contentful Paint (LCP) – odnosi się do czasu ładowania największego elementu na stronie, takiego jak obraz lub blok tekstu. LCP pokazuje jak szybko ładuje się serwis internetowy. metryka wskazuje też jakiego czasu potrzebuje przeglądarka do załadowania największych elementów na stronie (sliderów, grafik lub wideo). Optymalny czas LCP wynosi poniżej 2,5 sekundy – przyjęło się, że strony osiągające ten wynik są bardzo responsywne i do takiego wyniku powinny dążyć wszystkie inne strony. Wyniki przekraczające 2,5 sekundy i osiągające maksymalnie 4 sekundy są stronami przeciętnymi. Wyniki te nie są tragiczne ale warto walczyć o ich poprawę. Za to jeśli wartość LCP przekracza 4 sekundy to wynik ten daje złe rokowania stronie i wymaga natychmiastowej interwencji. Zwiększa się tu bowiem ryzyko opuszczenia strony przez zniecierpliwionych użytkowników.
- First Input Delay (FID) – odnosi się do czasu reakcji strony na pierwsze kliknięcie lub interakcję użytkownika. Nazywane jest też opóźnieniem przy pierwszym działaniu. FID liczy się od momentu rozpoczęcia ładowania strony do momentu w którym strona jest w pełni gotowa do użytku. Optymalny czas FID wynosi poniżej 100 milisekund. Jeśli wskaźnik pokazuje wynik pomiędzy 100 a 300 milisekund to dostajemy informacje, że strona wymaga poprawy interaktywności. Jeśli wynik wynosi powyżej 300 milisekund to wynik, który może być niebezpieczny dla wrażeń użytkownika po kontakcie ze stroną.
- Cumulative Layout Shift (CLS) – mierzy, jak często elementy na stronie przesuwają się lub zmieniają swoje położenie w czasie ładowania strony. Czynni sprawdza czy strona jest stabilna pod względem wizualnego układu strony. Liczy się ją jako sumę przesunięć widocznych w czasie ładowania strony. Są to wszelkie nieoczekiwane momenty przesunięć wynikających z użytkowania strony przez odbiorcę. Warto tu wspomnieć, że pop-upy nie są liczone w ramach wskaźnika CLS. W ten zakres wchodzą więc wszelkie przesunięcia, przeskoki np. w czasie scrollowania strony lub po powrocie do kategorii. Optymalny wynik CLS wynosi mniej niż 0,1. To wynik wskazujący na to, że strona jest stabilna. Każdy wynik powyżej 0,25 mówi o tym, że strona wymaga pilnej optymalizacji.
Google wykorzystuje te metryki, aby ocenić jakość strony internetowej i jej wpływ na doświadczenie użytkownika. W 2021 roku Core Web Vitals zostały uwzględnione jako czynnik rankingowy w algorytmie wyszukiwania Google, co oznacza, że strony z lepszymi wynikami Core Web Vitals mogą być wyświetlane wyżej w wynikach wyszukiwania.
Innymi wskaźnikami CWW są takie wskaźniki jak:
Time to First Byte (TTFB) – jest wartością mierzoną jako czas odpowiedzi serwera w przedziale czasu od wysłania zapytania do odesłania do użytkownika pierwszego bajtu odpowiedzi.
First Contentful Paint (FCP) – wskaźnik ten mierzy czas jakiego potrzebuje przeglądarka na załadowanie pierwszego elementu contentowego (treści, wideo lub grafiki)
Time to Interactive (TTI) – jest wskaźnikiem mierzącym czas jaki upływa od załadowania witryny do uzyskania wprowadzania zmian i danych w serwisie.
Total Blocking Time (TBT) – metryka mierzy czas upływający od załadowania pierwszej treści a uzyskaniem możliwości wprowadzania danych na stronę.
źródło: https://web.dev/vitals/
Jak mierzyć Core Web Vitals?
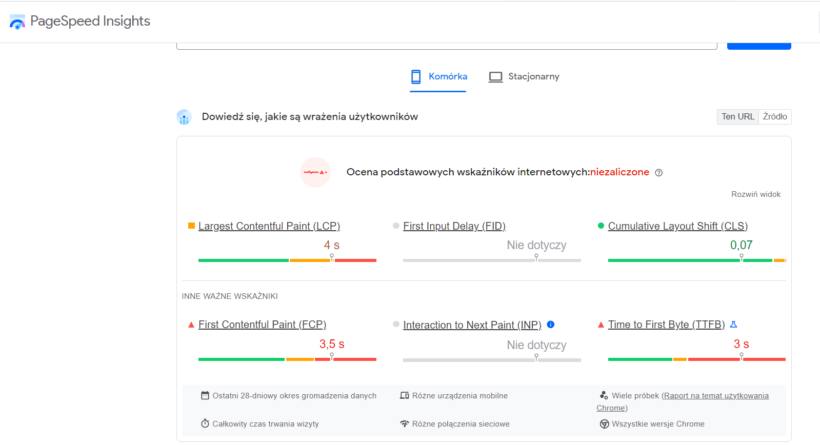
Oto instrukcja, jak zmierzyć Core Web Vitals za pomocą bezpłatnego narzędzia PageSpeed Insights:
- Przejdź na stronę PageSpeed Insights: https://developers.google.com/speed/pagespeed/insights/
- Wprowadź adres URL strony internetowej, którą chcesz sprawdzić, a następnie kliknij przycisk „Analizuj”.
- Po chwili pojawią się wyniki dla Twojej strony internetowej. Wartości Core Web Vitals są wyświetlane pod sekcją „Dane”. Obejmuje to wartości LCP, FID i CLS.
- Pod sekcją „Dane” znajduje się sekcja „Lab Data”, która zawiera wyniki dla tych samych metryk Core Web Vitals, ale uzyskane w warunkach laboratoryjnych. Wyniki te mogą być nieco inne niż wyniki w sekcji „Field Data”, ponieważ wyniki w sekcji „Diagnostyka” są uzyskiwane w kontrolowanych warunkach.
- W sekcji „Możliwości” narzędzie PageSpeed Insights udostępnia zalecenia dotyczące poprawy wyników metryk Core Web Vitals. Postępuj zgodnie z tymi wskazówkami, aby zoptymalizować wydajność swojej strony internetowej.
Oprócz narzędzia Google Search Console i PageSpeed Insights istnieje wiele innych narzędzi, takich jak GTmetrix, WebPageTest, Pingdom, Lighthouse i inni, które można użyć do mierzenia Core Web Vitals. Każde narzędzie może mieć nieco inne sposoby wyświetlania wyników, ale ogólny proces mierzenia metryk Core Web Vitals jest podobny.
Jaki wpływ na SEO na Core Web Vitals?
Core Web Vitals mają coraz większe znaczenie dla SEO, ponieważ wpływają na jakość użytkowania strony internetowej. Jeśli Twoja strona internetowa ma dobre wartości Core Web Vitals, to prawdopodobnie będzie oferować lepsze doświadczenia użytkowników, co z kolei ma wpływ na jej pozycjonowanie w wynikach wyszukiwania Google.
W maju 2021 roku Google wprowadził nową aktualizację algorytmu, znaną jako „Page Experience Update”, która zaczęła uwzględniać wartości Core Web Vitals w rankingach stron internetowych. Oznacza to, że strony internetowe, które oferują dobre wartości Core Web Vitals, mogą zyskać wyższą pozycję w wynikach wyszukiwania niż strony, które mają słabe wyniki.
Wraz z wprowadzeniem przez Google nowej aktualizacji algorytmu, znaną jako „Page Experience Update”, Core Web Vitals stały się jeszcze ważniejsze dla SEO. Aktualizacja ta wprowadziła wiele zmian, które miały na celu nagradzanie stron internetowych, które oferują lepsze doświadczenia użytkowników.
Wartości Core Web Vitals mają bezpośredni wpływ na kilka elementów, które wpływają na doświadczenie użytkownika. Przykładowo, wartość LCP jest związana z szybkością ładowania strony, FID z czasem interakcji użytkownika, a CLS z stabilnością wizualną. Ma to wpływ na to, że odbiór strony jest o wiele lepszy a wygoda użytkowania jest większa.
Zaleca się, aby webmasterzy starali się uzyskać jak najlepsze wartości Core Web Vitals, Może to pozytywnie wpłynąć na pozycjonowanie stron internetowych. Jednak, podobnie jak w przypadku innych czynników SEO, nie istnieje jedna magiczna wartość, która zagwarantuje wysoką pozycję w wynikach wyszukiwania. Core Web Vitals wciąż jest badane pod względem tego, jaki ma wpływ na jakość użytkowania strony internetowej, a algorytmy są stale aktualizowane.
Oprócz wartości Core Web Vitals, Google uwzględnia wiele innych czynników, które wpływają na SEO, takich jak jakość treści, ilość linków, atrybuty meta i wiele innych. Dlatego, aby zwiększyć szanse na wysokie pozycjonowanie w wynikach wyszukiwania, należy spojrzeć na stronę w sposób holistyczny, a nie tylko skupiać się na wartościach Core Web Vitals.
Jakie narzędzia służą do sprawdzania Core Web Vitals?
Istnieje wiele narzędzi, które mogą pomóc w pomiarze Core Web Vitals. Oto kilka z nich:
- Google PageSpeed Insights – narzędzie oferowane przez Google, które analizuje wydajność strony i generuje raport z wynikami Core Web Vitals. Można użyć go do testowania zarówno wersji mobilnej, jak i desktopowej strony.

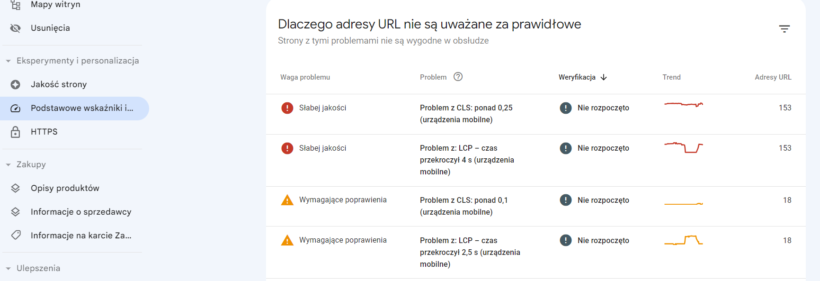
- Google Search Console – narzędzie to umożliwia sprawdzenie wyników Core Web Vitals dla całej witryny lub poszczególnych podstron. Search Console zapewnia również informacje na temat innych aspektów wydajności witryny. Narzędzie pokazuje wskaźniki zarówno na mobilnej wersji strony jak i na wersji desktopowej. Po kliknięciu w szczegóły raportu widzimy zarówno wykresy jak i dokładną listę podstron generujących wymienione problemy.

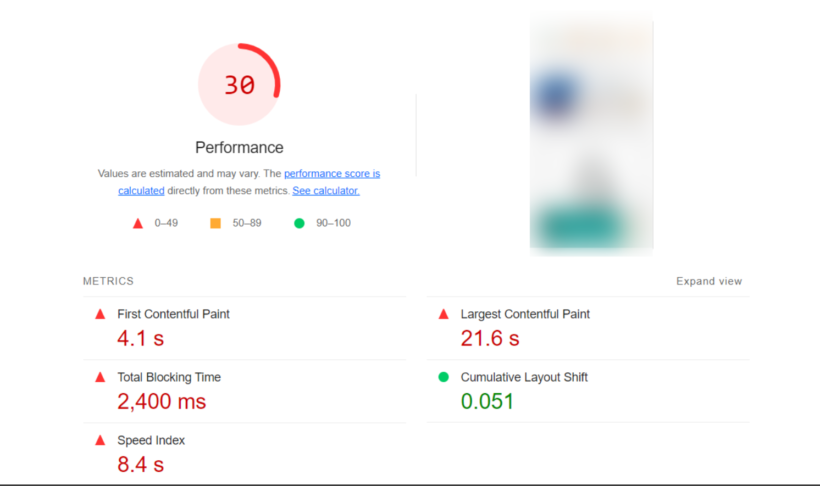
- Lighthouse – narzędzie open source stworzone przez Google, które umożliwia testowanie wydajności witryny w różnych kategoriach, w tym Core Web Vitals. Narzędzie działa na podobnej zasadzie do Google PageSpeed Insights. Wyniki raportów wyglądają podobnie do porównanego narzędzia. Można tutaj jednak wybrać dla jakiej wersji strony ma być wykonana analiza a także jakie raporty mają zostać wygenerowane.

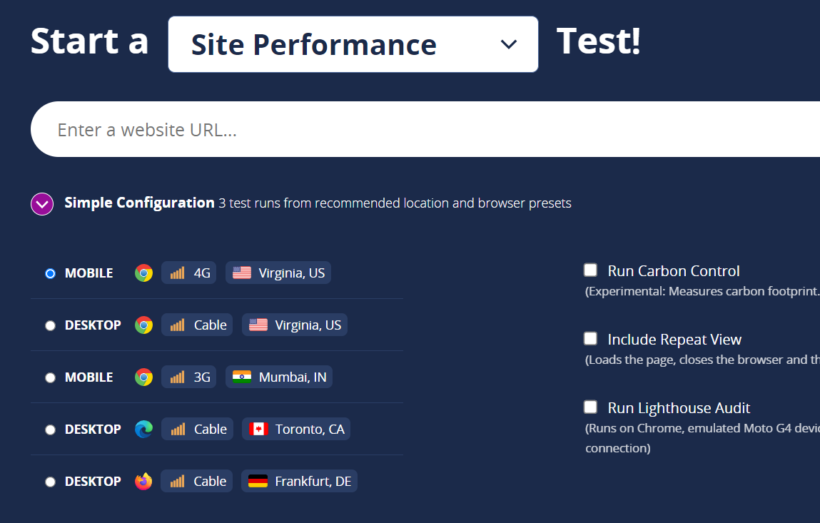
- WebPageTest – to narzędzie to oferuje szczegółowe informacje na temat wydajności strony, w tym wyniki Core Web Vitals. WebPageTest umożliwia również testowanie witryny z różnych lokalizacji na całym świecie. To doskonały sposób sprawdzenia jak sprawuje się strona w zależności od miejsca w którym znajduje się użytkownik.

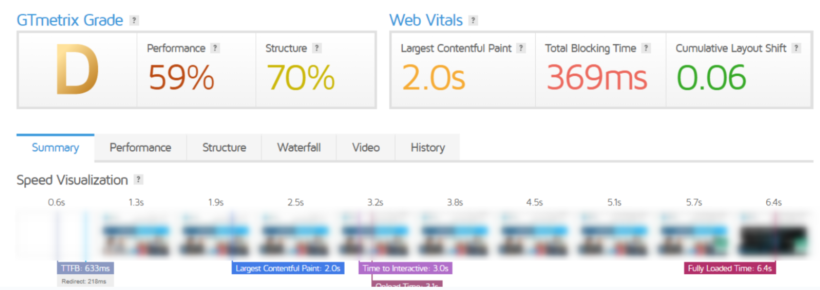
- GTmetrix – narzędzie to pozwala na testowanie wydajności strony i dostarcza wyniki Core Web Vitals wraz z innymi metrykami wydajności, takimi jak szybkość ładowania strony. Z narzędzia można korzystać zarówno po założeniu konta jak i bez posiadania dedykowanego konta. Można w nim wybrać przybliżone miejsce pobytu użytkownika korzystającego ze strony.

- Pingdom – narzędzie to umożliwia monitorowanie wydajności witryny w czasie rzeczywistym i wyświetla wyniki Core Web Vitals wraz z innymi metrykami wydajności.
Wszystkie wymienione narzędzia oferują różne sposoby testowania wydajności strony i dostarczają wyniki Core Web Vitals wraz z innymi istotnymi metrykami wydajności. Korzystając z tych narzędzi, właściciele witryn mogą zidentyfikować problemy wydajności i wprowadzać ulepszenia, które przyczynią się do poprawy doświadczenia użytkownika i pozycjonowania strony w wynikach wyszukiwania a także na czynniki rankingowe strony.



Dodaj komentarz